آيا ميخواهيد فونتهاي سفارشي خود را به وردپرس اضافه كنيد؟ فونتهاي سفارشي به شما كمك ميكنند تا مطالبتان جذابتر شوند و بدين ترتيب وبسايت خود را برجسته كنيد. اما از آنها در كجا استفاده ميشوند؟ يك فونت را براي متن، عنوان، عنوان سايت (header) و غيره نياز خواهيد داشت.
در اين مقاله به شما نشان خواهيم داد كه چگونه فونتهاي سفارشي خود را از طريق روشهاي Google Fonts و CSS3 @Font-Face و با استفاده از TypeKit اضافه كنيد. استفاده از فونتهاي سفارشي در تمهاي وردپرس به يك روند رايج تبديل شده است. در واقع برخي از تمها وجود دارد كه به طور كامل با صدها فونتهاي سفارشي بارگذاري ميشوند. با اين حال بارگذاري فونتهاي بسيار زياد ميتواند باعث كندي سرعت وبسايت شود. به همين دليل است كه قصد داريم به شما نشان دهيم كه چگونه به درستي فونتهاي سفارشي را بارگذاري كنيد تا سرعت وبسايت شما كم نشود.
چگونه فونتهاي مرسوم را براي استفاده در وردپرس بيابيم؟
بسياري از مكانها وجود دارند كه ميتوانيد فونتهاي وبي رايگان و خوبي را بيابيد كه از جمله اين مكانها Google Fonts ، Typekit، FontSquirrel و fonts.com هستند. اگر نميدانيد كه چگونه فونتها را در هم آميخته و مطابقت دهيد، پس Font Pair را امتحان كنيد. اين ابزار به طراحان كمك ميكند تا فونتهاي گوگل زيبايي را با هم جور كنند.
اضافه كردن فونتهاي مرسوم در وردپرس با استفاده از Google Fonts

Google fonts يك منبع رايگان بسيار جذاب براي اضافه كردن تايپوگرافي زيبا در طراحي پروژههاي شماست. كاربران وردپرس ميتوانند فونتهاي سفارشي گوگل را بر روي وبسايت خود اضافه كنند.
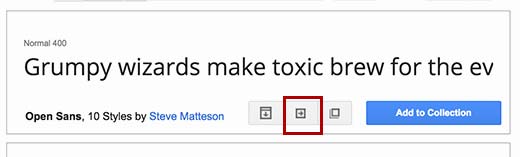
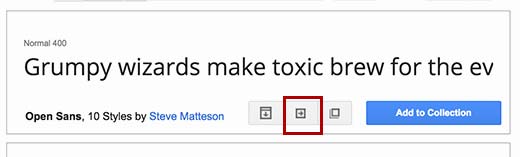
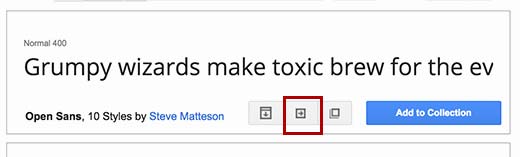
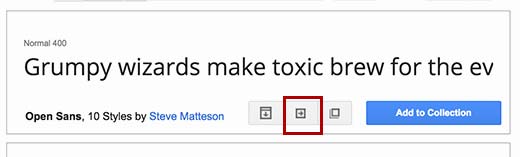
از كتابخانه فونتهاي گوگل ديدن كنيد و فونت مورد نظر خود را انتخاب كنيد. در مرحله بعد بر روي دكمه استفاده سريع در زير فونت كليك كنيد.

اين شما را به صفحه ديگري ميبرد كه از شما خواسته ميشود استايلهايي (سبكهايي) كه ميخواهيد را انتخاب كنيد. بايد تنها استايلهايي را انتخاب كنيد كه فكر ميكنيد واقعا استفاده خواهيد كرد. پس از آن، كمي به پايين حركت كنيد تا زماني كه به قسمت جاسازي كد زير برسيد. بايد كد نشان داده شده را در زير تب استاندارد كپي كنيد و آن را در تم خود يا فايل header.php چايلد تم (child theme) خود درست پس از تگ
بچسبانيد (paste).

اين همه كاري بود كه شما بايد براي اضافه كردن يك فونت گوگل سفارشي به طور موفقيت آميز در سايت وردپرس خود انجام دهيد.
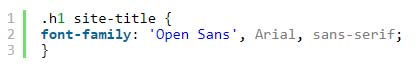
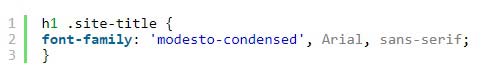
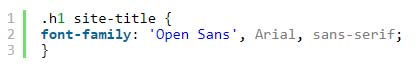
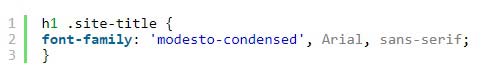
شما ميتوانيد اين فونت را در استايل شيت تم خود مانند اين استفاده كنيد:

تبليغات ميان متني
سئو سايت براي موتورهاي جست و جو و همچنين تبليغات گوگل ادوردز از جمله مهمترين روش ها براي بيشتر ديده شدن سايت شما به حساب مي آيد. شركت پيام آوا خدمات طراحي سايت تهران و سئو را با مناسب ترين قيمت به شما ارائه مي دهد. بازاريابي و تبليغات به ركن اساسي جامعه امروز ما تبديل شده است.
تبليغات ميان متني
اضافه كردن فونتهاي سفارشي در ورد پرس با استفاده از CSS3 @font-face
مستقيم ترين روش اضافه كردن فونتهاي سفارشي در وردپرس از طريق اضافه كردن فونتها با استفاده از متد CSS3 @font-face ميباشد. اين متد به شما اجازه ميدهد كه هر فونتي را كه دوست داريد در وبسايت خود استفاده كنيد. اولين چيزي كه بايد انجام دهيد دانلود فونت مورد علاقه خود در يك فرمت وب ميباشد. اگر فرمت وبي براي فونت خود نداريد ميتوانيد آن را با استفاده از FontSquirrel Webfont generator تبديل كنيد.
هنگامي كه فايلهاي فونت وبي را داريد، بايد آن را بر روي سرور ميزباني وب خود آپلود كنيد. بهترين مكان براي آپلود كردن فونتها در داخل يك فولدر جديد fonts در تم خود يا دايركتوري child theme خود است.
ميتوايند از FTP يا File Manager كنترل پنل خود براي آپلود كردن فونت استفاده كنيد.
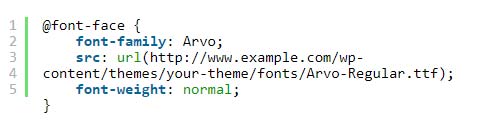
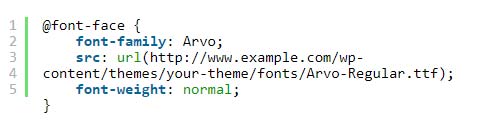
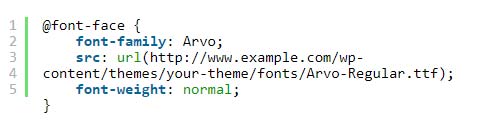
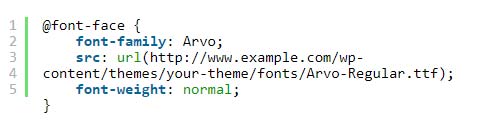
هنگامي كه فونت آپلود شد، بايد فونت را در استايل شيت تم خود با استفاده از قانون CSS3 @font-face مانند زير بارگذاري كنيد:

فراموش نكنيد font-family و آدرس صفحه (URL) را با نام خودتان جايگزين كنيد.
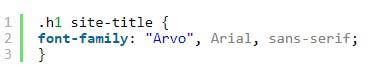
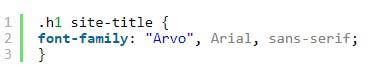
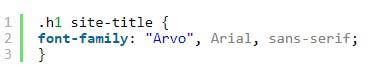
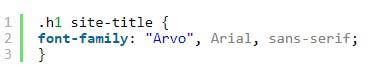
پس از آن ميتوانيد فونت را در هر جايي از استايل شيت تم خود مانند زير استفاده كنيد:

بارگذاري فونتها به طور مستقيم با استفاده از CSS3 @font-face هميشه بهترين راه حل نيست. اگر از يك فونت از Google Fonts يا Typekit استفاده ميكنيد، بهتر است فونت را به طور مستقيم از سرور آنها براي عملكرد مطلوب به كار گيريد.
اضافه كردن فونتهاي سفارشي در وردپرس با استفاده از Typekit
Typekit يك منبع رايگان و داراي حق بيمه براي فونتهاي بسيار جذاب است كه ميتوانيد در پروژههاي طراحي خود استفاده كنيد (آنها يك حق اشتراك و همچنين يك برنامه اشتراك رايگان محدود هستند كه ميتوانيد از آنها استفاده كنيد).
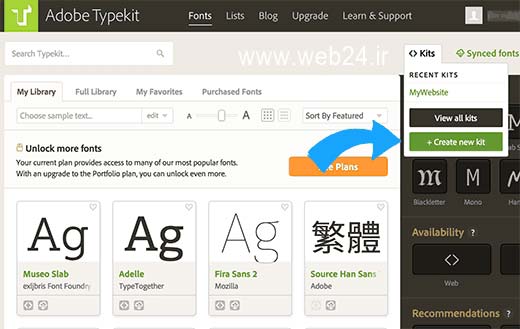
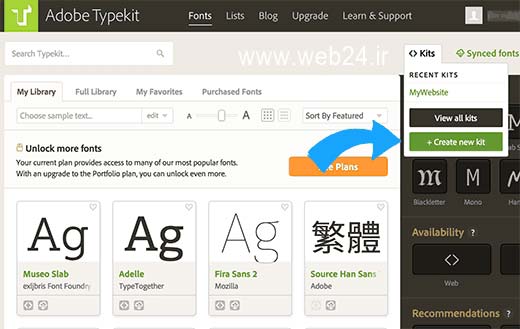
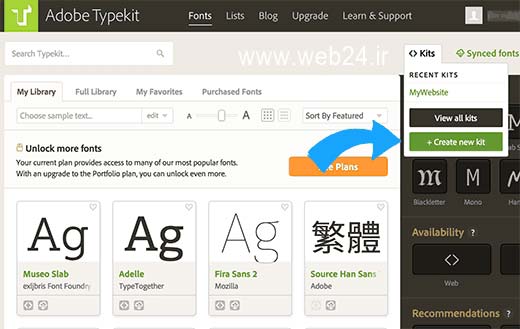
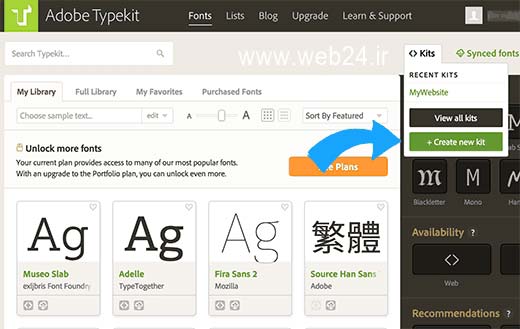
به سادگي براي حساب Typekit ثبت نام كنيد و يك كيت جديد بسازيد.

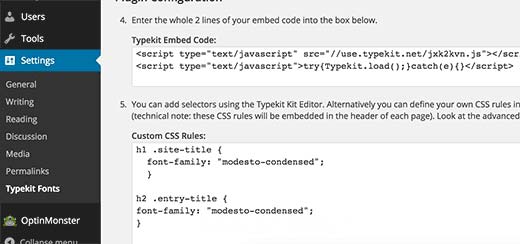
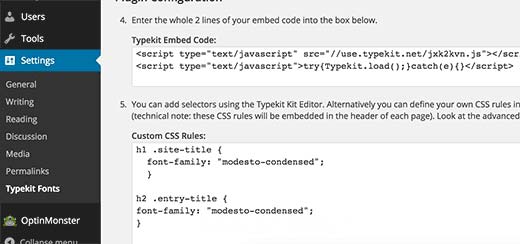
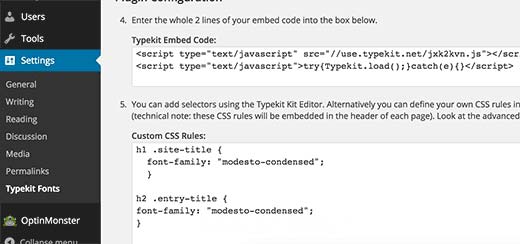
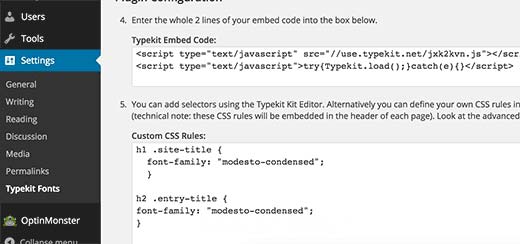
در مرحله بعد بايد يك فونت را از كتابخانه Typekit انتخاب كنيد و آن را به كيت خود اضافه كنيد. پس از آن كدي براي كيت خود دريافت ميكنيد و بر روي بخش ادمين سايت وردپرس خود در بالا برويد. حالا بايد فونتهاي Typekit را براي پلاگين وردپرس نصب و فعال كنيد. پس از فعال سازي، به سادگي به بخش تنظيمات (Settings) و سپس Typekit Fonts برويد و كد نشان داده شده را بر روي صفحه تنظيمات پلاگين بچسبانيد (paste).

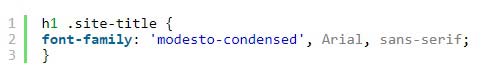
پس از انجام اين كارها، اكنون ميتوانيد فونت Typekit انتخابي خود را در استايل شيت تم وردپرس خود مانند زير استفاده كنيد:

تبليغات درون متني/
اگر تمايل داريد براي شركت خود اقدام به طراحي سايت ارزان كنيد پيشنهاد مي كنم ابتدا مقالات مربوط به تفاوت طراحي سايت شركتي و طراحي سايت فروشگاهي را مطالعه كنيد. من به شما پيشنهاد مي كنم خدمات طراحي سايت پيام آوا را براي اين كار نگاه كنيد. شركت پيام آوا بهترين و با كيفيت ترين خدمات طراحي سايت را در قالب طراحي سايت ارزان و مقرون به صرفه به شما ارائه مي كند.
تبليغات درون متني
متا تگ هاي مهم و موثر در سئو كدام ها هستند؟
متا تگها بخش مهمي از وب سايت را تشكيل ميدهند و بهينهسازي متا تگها يك عمل مهم است. استفاده درست از متا تگها تأثير بسيار زيادي براي ايندكس شدن و شناخت بهتر وبسايت شما توسط موتورهاي جستجو از جمله گوگل دارد. خزندههاي موتور جستجو، متا تگها براي دانستن اينكه صفحه در مورد چه موضوعي صحبت مي كند، بررسي ميكنند. همچنين برخي اوقات ايندكس شدن محتواي وبسايت شما، بر اساس برخورد رباتهاي گوگل با متا تگهاي وبسايت است. اين تگها در قسمت head كد HTML وب سايت قرار ميگيرند و كاربر آنها را در داخل محتواي صفحه مشاهده نمي كند، اما براي موتورهاي جستجو بسيار اهميت دارند.

ليست تگ ها و متا تگ هاي مهم سئو
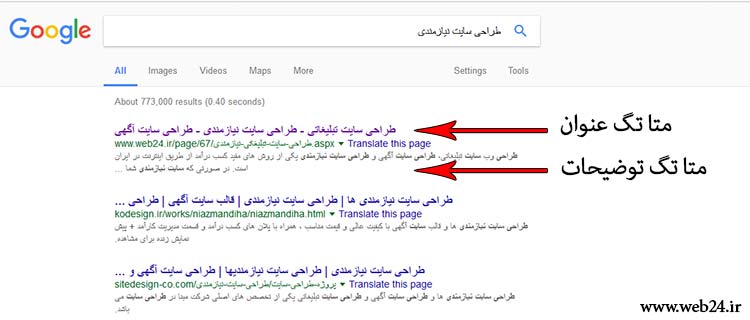
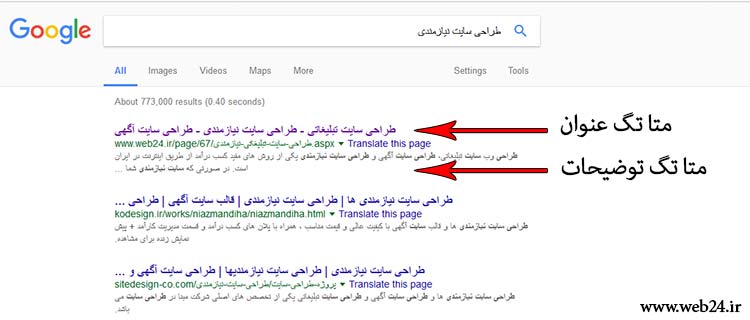
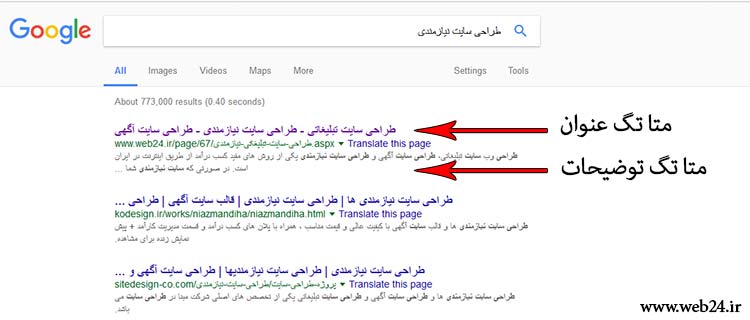
قبل از اينكه در مورد فرايند بهينهسازي متا تگها صحبت كنيم، بايد بگوييم كه برخي موتورهاي جستجو اهميتي به متا تگها نميدهند. كارشناسان سئو از متا تگها براي گرفتن رتبه بالا استفاده ميكنند. چهار متا تگي كه براي موتورهاي جستجو مهم هستند شامل متا تگ عنوان (meta title)، متا تگ كلمه كليدي (meta keywords)، متا تگ توضيحات (meta description) و متا تگ robots مي باشند. لازم به ذكر است كه متاي عنوان (meta title) و متاي توضيحات (meta description) بر روي نتايج موتور جستجو نشان داده ميشوند. گرچه استانداردهاي زياد ديگري هستند كه به صورت متا تگ تعريف مي شوند، به عنوان مثال استفاده از دابلين كور كه در مقاله دابلين كور چيست به تفصيل آن را توضيح داده ايم.
بهينهسازي متا تگها بسيار آسان است. از كلمات كليدي مرتبط با محتوا در عنوان (title) و توضيحات (description) استفاده كنيد. مهمترين كلمه كليدي كه ميتواند كل صفحه شما را توصيف كند بايد در بين عنوان و توضيحات شما باشد. ساير كلمات كليدي ثانويه مرتبط بايد در متا تگ كلمات كليدي گنجانده شود. خزندههاي موتور جسنجو كدها را از چب به راست كراول ميكنند. بنابراين مطمئن شويد كلمه كليدي اصلي در ابتداي عنوان قرار گيرد. همچنين كلمه كليدي تا آنجا كه ممكن است نزديك به ابتداي توضيحات قرار گيرد. در ادامه متا تگهاي مهم و مؤثر در سئو را بررسي ميكنيم.
1- تگهاي عنوان
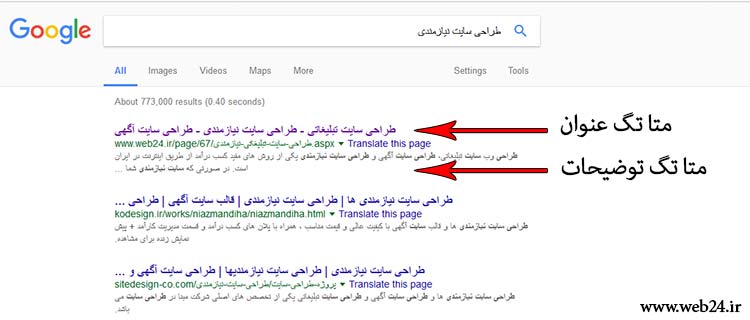
عنواني كه در متا تگ عنوان مينويسيد، بر روي نتايج موتور جستجو نشان داده ميشود. اين تگ اطلاعات خلاصهاي در مورد محتواي وبسايت شما ارائه ميكند. به كار بردن كلمه كليدي و طول عنوان را بايد در نظر گرفت. تگ عنوان بايد بين 30 تا 70 كاراكتر بسته به موتور جستجو باشد، اگر چه گوگل طول حدودي 54 تا 56 كاراكتر را براي نمايش در نتايج انتخاب مي كند (با توجه به عرض كاراكترهاي فارسي به گونه اي كه عرض ثابتي از صفحه را اشغال كند). طول تگهاي عنوان به طور معمول توسط خزندهها ناديده گرفته ميشود. بنابراين سعي كنيد قوانين K.I.S.S (كوتاه و ساده نگه داشتن) را رعايت كنيد. از ديدگاه يك خواننده، تگهاي عنوان بر روي صفحه نتيجه نشان داده ميشوند. اين تگها اولين تصور صفحه شما را در ذهن خوانندگان ايجاد ميكنند. سفارشيسازي تگ عنوان مهمترين بخش بهينهسازي متا تگها ميباشد.

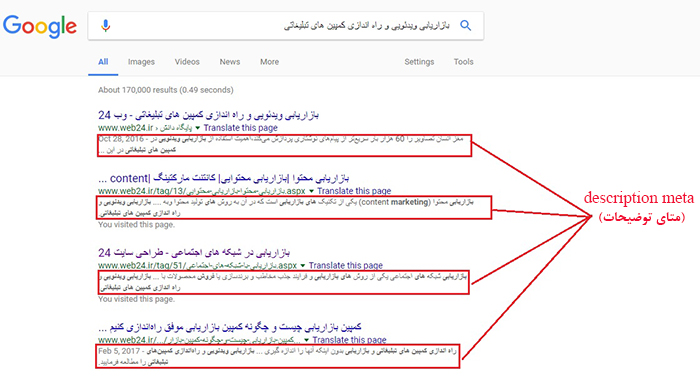
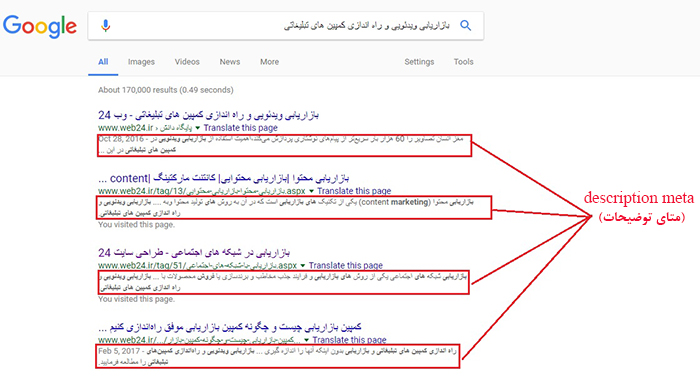
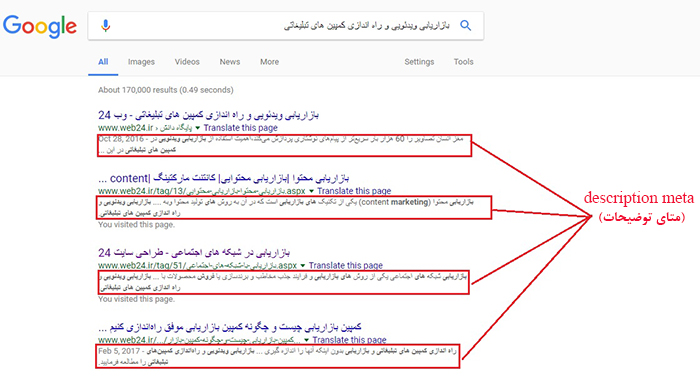
2- متا تگ توضيحات
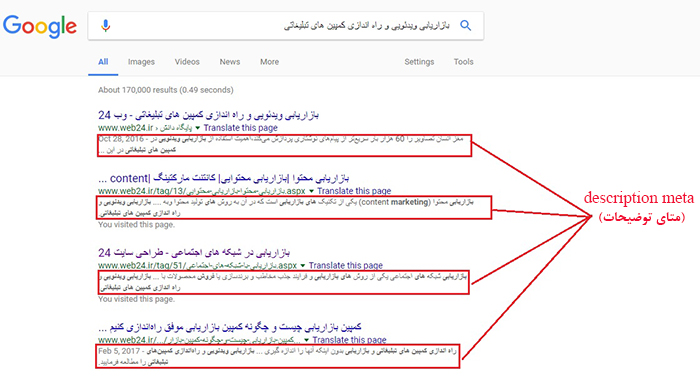
اين تگ اساسا محتواي وبسايت شما را توصيف ميكند. بنابراين بايد اطلاعات كافي را به خوانندگان شما و همچنين موتورهاي جستجو منتقل كند. طول اين تگ نيز محدود است كه بستگي به موتورهاي جستجو دارد، در گوگل حدود 160 كاراكتر براي متا توضيحات توصيه مي شود. همانطور كه در صفحه نتايج جستجو نشان داده ميشود، به شما كمك ميكند كه از گروه رقيبان خود متمايز شويد. متاي توضيحات يك فاكتور برجسته در تعيين ميزان نرخ كليك شما ميباشد.

3- متا تگ كلمات كليدي
متا تگ كلمات كليدي مشخص كننده كلمات كليدي اصلي مرتبط با صفحه وبسايت هستند كه موتورهاي جستجو در هنگام جستجوي كاربر به نمايش در ميآورند؛ به عبارت ديگر بيانگر كلماتي است كه بازديدكنندگان سايت شما ممكن است با جستجوي آنها به وبسايت شما برسند. اين تگ شامل ليستي از 4 تا 10 كلمه كليدي است كه مرتبط به صفحه شماست. كلمات كليدي اصلي، ثانويه و ثالث در اين تگ گنجانده شده است.
البته ديدگاههاي موتورهاي جستجو در مورد اهميت متا تگ كلمات كليدي متفاوت است. به عنوان مثال Matt Cutts يكي از مديران گوگل ميگويد ديگر از متا تگ كلمات كليدي در رتبهبندي موتور جستجو استفاده نميشود زيرا سوء استفاده از آنها بسيار آسان است. اما موتور جستجوي ياهو ميگويد هنوز متا تگ كلمات كليدي ايندكس ميشود و اين متا در رتبهبندي صفحات اهميت دارد.
4- متا تگ Robots

يكي ديگر از مهمترين متا تگها در سئو، متا تگ Robots ميباشد. متا تگ Robots براي كنترل ايندكس كردن صفحه توسط موتورهاي جستجوگر ميباشد. با استفاده از اين متا تگ ميتوانيد يك سري از دستورات مهم را به موتورهاي جستجو بفهمانيد و گاهي اوقات براي ارجاع اين دستورات بايد براي هر موتور جستجو يك متا تگ اختصاصي درج كرد. يكي از كارهايي كه ميتوان با متا تگ Robots انجام داد اين است كه ميتوانيد به موتورهاي جستجو اطلاع دهيد كه چه صفحاتي را از سايت شما ايندكس كنند و يا لينك خاصي را از صفحه يا سايت شما دنبال نكنند. اين متا تگ جزو سئوي داخلي سايت محسوب ميشود؛ به اين دليل كه تغييرات و اعمال آن بر روي صفحات سايت را كاملا بايد مدير يا مهندس سئوي آن سايت انجام دهد.
برخي موتورهاي جستجو وجود دارند كه متا تگها براي رتبه بندي صفحات وب لحاظ ميكنند؛ در حاليكه برخي از موتورهاي جستجو ممكن است آن را نداشته باشند. اما بهتر است يك ناشر هميشه بهينهسازي متا تگها را انجام دهد به اين دليل كه ممكن است متا تگها به موتورهاي جستجو ، خواننده يا هر دو كمك كنند.
ليست سايتهاي پربازديد براي مطالعه بيشتر در زمينه طراحي سايت و سئو:
آيا ميخواهيد فونتهاي سفارشي خود را به وردپرس اضافه كنيد؟ فونتهاي سفارشي به شما كمك ميكنند تا مطالبتان جذابتر شوند و بدين ترتيب وبسايت خود را برجسته كنيد. اما از آنها در كجا استفاده ميشوند؟ يك فونت را براي متن، عنوان، عنوان سايت (header) و غيره نياز خواهيد داشت.
در اين مقاله به شما نشان خواهيم داد كه چگونه فونتهاي سفارشي خود را از طريق روشهاي Google Fonts و CSS3 @Font-Face و با استفاده از TypeKit اضافه كنيد. استفاده از فونتهاي سفارشي در تمهاي وردپرس به يك روند رايج تبديل شده است. در واقع برخي از تمها وجود دارد كه به طور كامل با صدها فونتهاي سفارشي بارگذاري ميشوند. با اين حال بارگذاري فونتهاي بسيار زياد ميتواند باعث كندي سرعت وبسايت شود. به همين دليل است كه قصد داريم به شما نشان دهيم كه چگونه به درستي فونتهاي سفارشي را بارگذاري كنيد تا سرعت وبسايت شما كم نشود.
چگونه فونتهاي مرسوم را براي استفاده در وردپرس بيابيم؟
بسياري از مكانها وجود دارند كه ميتوانيد فونتهاي وبي رايگان و خوبي را بيابيد كه از جمله اين مكانها Google Fonts ، Typekit، FontSquirrel و fonts.com هستند. اگر نميدانيد كه چگونه فونتها را در هم آميخته و مطابقت دهيد، پس Font Pair را امتحان كنيد. اين ابزار به طراحان كمك ميكند تا فونتهاي گوگل زيبايي را با هم جور كنند.
اضافه كردن فونتهاي مرسوم در وردپرس با استفاده از Google Fonts

Google fonts يك منبع رايگان بسيار جذاب براي اضافه كردن تايپوگرافي زيبا در طراحي پروژههاي شماست. كاربران وردپرس ميتوانند فونتهاي سفارشي گوگل را بر روي وبسايت خود اضافه كنند.
از كتابخانه فونتهاي گوگل ديدن كنيد و فونت مورد نظر خود را انتخاب كنيد. در مرحله بعد بر روي دكمه استفاده سريع در زير فونت كليك كنيد.

اين شما را به صفحه ديگري ميبرد كه از شما خواسته ميشود استايلهايي (سبكهايي) كه ميخواهيد را انتخاب كنيد. بايد تنها استايلهايي را انتخاب كنيد كه فكر ميكنيد واقعا استفاده خواهيد كرد. پس از آن، كمي به پايين حركت كنيد تا زماني كه به قسمت جاسازي كد زير برسيد. بايد كد نشان داده شده را در زير تب استاندارد كپي كنيد و آن را در تم خود يا فايل header.php چايلد تم (child theme) خود درست پس از تگ
بچسبانيد (paste).اين همه كاري بود كه شما بايد براي اضافه كردن يك فونت گوگل سفارشي به طور موفقيت آميز در سايت وردپرس خود انجام دهيد.
شما ميتوانيد اين فونت را در استايل شيت تم خود مانند اين استفاده كنيد:

تبليغات ميان متني
سئو سايت براي موتورهاي جست و جو و همچنين تبليغات گوگل ادوردز از جمله مهمترين روش ها براي بيشتر ديده شدن سايت شما به حساب مي آيد. شركت پيام آوا خدمات طراحي سايت تهران و سئو را با مناسب ترين قيمت به شما ارائه مي دهد. بازاريابي و تبليغات به ركن اساسي جامعه امروز ما تبديل شده است.
تبليغات ميان متني
اضافه كردن فونتهاي سفارشي در ورد پرس با استفاده از CSS3 @font-face
مستقيم ترين روش اضافه كردن فونتهاي سفارشي در وردپرس از طريق اضافه كردن فونتها با استفاده از متد CSS3 @font-face ميباشد. اين متد به شما اجازه ميدهد كه هر فونتي را كه دوست داريد در وبسايت خود استفاده كنيد. اولين چيزي كه بايد انجام دهيد دانلود فونت مورد علاقه خود در يك فرمت وب ميباشد. اگر فرمت وبي براي فونت خود نداريد ميتوانيد آن را با استفاده از FontSquirrel Webfont generator تبديل كنيد.
هنگامي كه فايلهاي فونت وبي را داريد، بايد آن را بر روي سرور ميزباني وب خود آپلود كنيد. بهترين مكان براي آپلود كردن فونتها در داخل يك فولدر جديد fonts در تم خود يا دايركتوري child theme خود است.
ميتوايند از FTP يا File Manager كنترل پنل خود براي آپلود كردن فونت استفاده كنيد.
هنگامي كه فونت آپلود شد، بايد فونت را در استايل شيت تم خود با استفاده از قانون CSS3 @font-face مانند زير بارگذاري كنيد:

فراموش نكنيد font-family و آدرس صفحه (URL) را با نام خودتان جايگزين كنيد.
پس از آن ميتوانيد فونت را در هر جايي از استايل شيت تم خود مانند زير استفاده كنيد:

بارگذاري فونتها به طور مستقيم با استفاده از CSS3 @font-face هميشه بهترين راه حل نيست. اگر از يك فونت از Google Fonts يا Typekit استفاده ميكنيد، بهتر است فونت را به طور مستقيم از سرور آنها براي عملكرد مطلوب به كار گيريد.
اضافه كردن فونتهاي سفارشي در وردپرس با استفاده از Typekit
Typekit يك منبع رايگان و داراي حق بيمه براي فونتهاي بسيار جذاب است كه ميتوانيد در پروژههاي طراحي خود استفاده كنيد (آنها يك حق اشتراك و همچنين يك برنامه اشتراك رايگان محدود هستند كه ميتوانيد از آنها استفاده كنيد).
به سادگي براي حساب Typekit ثبت نام كنيد و يك كيت جديد بسازيد.

در مرحله بعد بايد يك فونت را از كتابخانه Typekit انتخاب كنيد و آن را به كيت خود اضافه كنيد. پس از آن كدي براي كيت خود دريافت ميكنيد و بر روي بخش ادمين سايت وردپرس خود در بالا برويد. حالا بايد فونتهاي Typekit را براي پلاگين وردپرس نصب و فعال كنيد. پس از فعال سازي، به سادگي به بخش تنظيمات (Settings) و سپس Typekit Fonts برويد و كد نشان داده شده را بر روي صفحه تنظيمات پلاگين بچسبانيد (paste).

پس از انجام اين كارها، اكنون ميتوانيد فونت Typekit انتخابي خود را در استايل شيت تم وردپرس خود مانند زير استفاده كنيد:

تبليغات درون متني/
اگر تمايل داريد براي شركت خود اقدام به طراحي سايت ارزان كنيد پيشنهاد مي كنم ابتدا مقالات مربوط به تفاوت طراحي سايت شركتي و طراحي سايت فروشگاهي را مطالعه كنيد. من به شما پيشنهاد مي كنم خدمات طراحي سايت پيام آوا را براي اين كار نگاه كنيد. شركت پيام آوا بهترين و با كيفيت ترين خدمات طراحي سايت را در قالب طراحي سايت ارزان و مقرون به صرفه به شما ارائه مي كند.
تبليغات درون متني
متا تگ هاي مهم و موثر در سئو كدام ها هستند؟
متا تگها بخش مهمي از وب سايت را تشكيل ميدهند و بهينهسازي متا تگها يك عمل مهم است. استفاده درست از متا تگها تأثير بسيار زيادي براي ايندكس شدن و شناخت بهتر وبسايت شما توسط موتورهاي جستجو از جمله گوگل دارد. خزندههاي موتور جستجو، متا تگها براي دانستن اينكه صفحه در مورد چه موضوعي صحبت مي كند، بررسي ميكنند. همچنين برخي اوقات ايندكس شدن محتواي وبسايت شما، بر اساس برخورد رباتهاي گوگل با متا تگهاي وبسايت است. اين تگها در قسمت head كد HTML وب سايت قرار ميگيرند و كاربر آنها را در داخل محتواي صفحه مشاهده نمي كند، اما براي موتورهاي جستجو بسيار اهميت دارند.

ليست تگ ها و متا تگ هاي مهم سئو
قبل از اينكه در مورد فرايند بهينهسازي متا تگها صحبت كنيم، بايد بگوييم كه برخي موتورهاي جستجو اهميتي به متا تگها نميدهند. كارشناسان سئو از متا تگها براي گرفتن رتبه بالا استفاده ميكنند. چهار متا تگي كه براي موتورهاي جستجو مهم هستند شامل متا تگ عنوان (meta title)، متا تگ كلمه كليدي (meta keywords)، متا تگ توضيحات (meta description) و متا تگ robots مي باشند. لازم به ذكر است كه متاي عنوان (meta title) و متاي توضيحات (meta description) بر روي نتايج موتور جستجو نشان داده ميشوند. گرچه استانداردهاي زياد ديگري هستند كه به صورت متا تگ تعريف مي شوند، به عنوان مثال استفاده از دابلين كور كه در مقاله دابلين كور چيست به تفصيل آن را توضيح داده ايم.
بهينهسازي متا تگها بسيار آسان است. از كلمات كليدي مرتبط با محتوا در عنوان (title) و توضيحات (description) استفاده كنيد. مهمترين كلمه كليدي كه ميتواند كل صفحه شما را توصيف كند بايد در بين عنوان و توضيحات شما باشد. ساير كلمات كليدي ثانويه مرتبط بايد در متا تگ كلمات كليدي گنجانده شود. خزندههاي موتور جسنجو كدها را از چب به راست كراول ميكنند. بنابراين مطمئن شويد كلمه كليدي اصلي در ابتداي عنوان قرار گيرد. همچنين كلمه كليدي تا آنجا كه ممكن است نزديك به ابتداي توضيحات قرار گيرد. در ادامه متا تگهاي مهم و مؤثر در سئو را بررسي ميكنيم.
1- تگهاي عنوان
عنواني كه در متا تگ عنوان مينويسيد، بر روي نتايج موتور جستجو نشان داده ميشود. اين تگ اطلاعات خلاصهاي در مورد محتواي وبسايت شما ارائه ميكند. به كار بردن كلمه كليدي و طول عنوان را بايد در نظر گرفت. تگ عنوان بايد بين 30 تا 70 كاراكتر بسته به موتور جستجو باشد، اگر چه گوگل طول حدودي 54 تا 56 كاراكتر را براي نمايش در نتايج انتخاب مي كند (با توجه به عرض كاراكترهاي فارسي به گونه اي كه عرض ثابتي از صفحه را اشغال كند). طول تگهاي عنوان به طور معمول توسط خزندهها ناديده گرفته ميشود. بنابراين سعي كنيد قوانين K.I.S.S (كوتاه و ساده نگه داشتن) را رعايت كنيد. از ديدگاه يك خواننده، تگهاي عنوان بر روي صفحه نتيجه نشان داده ميشوند. اين تگها اولين تصور صفحه شما را در ذهن خوانندگان ايجاد ميكنند. سفارشيسازي تگ عنوان مهمترين بخش بهينهسازي متا تگها ميباشد.

2- متا تگ توضيحات
اين تگ اساسا محتواي وبسايت شما را توصيف ميكند. بنابراين بايد اطلاعات كافي را به خوانندگان شما و همچنين موتورهاي جستجو منتقل كند. طول اين تگ نيز محدود است كه بستگي به موتورهاي جستجو دارد، در گوگل حدود 160 كاراكتر براي متا توضيحات توصيه مي شود. همانطور كه در صفحه نتايج جستجو نشان داده ميشود، به شما كمك ميكند كه از گروه رقيبان خود متمايز شويد. متاي توضيحات يك فاكتور برجسته در تعيين ميزان نرخ كليك شما ميباشد.

3- متا تگ كلمات كليدي
متا تگ كلمات كليدي مشخص كننده كلمات كليدي اصلي مرتبط با صفحه وبسايت هستند كه موتورهاي جستجو در هنگام جستجوي كاربر به نمايش در ميآورند؛ به عبارت ديگر بيانگر كلماتي است كه بازديدكنندگان سايت شما ممكن است با جستجوي آنها به وبسايت شما برسند. اين تگ شامل ليستي از 4 تا 10 كلمه كليدي است كه مرتبط به صفحه شماست. كلمات كليدي اصلي، ثانويه و ثالث در اين تگ گنجانده شده است.
البته ديدگاههاي موتورهاي جستجو در مورد اهميت متا تگ كلمات كليدي متفاوت است. به عنوان مثال Matt Cutts يكي از مديران گوگل ميگويد ديگر از متا تگ كلمات كليدي در رتبهبندي موتور جستجو استفاده نميشود زيرا سوء استفاده از آنها بسيار آسان است. اما موتور جستجوي ياهو ميگويد هنوز متا تگ كلمات كليدي ايندكس ميشود و اين متا در رتبهبندي صفحات اهميت دارد.
4- متا تگ Robots

يكي ديگر از مهمترين متا تگها در سئو، متا تگ Robots ميباشد. متا تگ Robots براي كنترل ايندكس كردن صفحه توسط موتورهاي جستجوگر ميباشد. با استفاده از اين متا تگ ميتوانيد يك سري از دستورات مهم را به موتورهاي جستجو بفهمانيد و گاهي اوقات براي ارجاع اين دستورات بايد براي هر موتور جستجو يك متا تگ اختصاصي درج كرد. يكي از كارهايي كه ميتوان با متا تگ Robots انجام داد اين است كه ميتوانيد به موتورهاي جستجو اطلاع دهيد كه چه صفحاتي را از سايت شما ايندكس كنند و يا لينك خاصي را از صفحه يا سايت شما دنبال نكنند. اين متا تگ جزو سئوي داخلي سايت محسوب ميشود؛ به اين دليل كه تغييرات و اعمال آن بر روي صفحات سايت را كاملا بايد مدير يا مهندس سئوي آن سايت انجام دهد.
برخي موتورهاي جستجو وجود دارند كه متا تگها براي رتبه بندي صفحات وب لحاظ ميكنند؛ در حاليكه برخي از موتورهاي جستجو ممكن است آن را نداشته باشند. اما بهتر است يك ناشر هميشه بهينهسازي متا تگها را انجام دهد به اين دليل كه ممكن است متا تگها به موتورهاي جستجو ، خواننده يا هر دو كمك كنند.
ليست سايتهاي پربازديد براي مطالعه بيشتر در زمينه طراحي سايت و سئو:
آيا ميخواهيد فونتهاي سفارشي خود را به وردپرس اضافه كنيد؟ فونتهاي سفارشي به شما كمك ميكنند تا مطالبتان جذابتر شوند و بدين ترتيب وبسايت خود را برجسته كنيد. اما از آنها در كجا استفاده ميشوند؟ يك فونت را براي متن، عنوان، عنوان سايت (header) و غيره نياز خواهيد داشت.
در اين مقاله به شما نشان خواهيم داد كه چگونه فونتهاي سفارشي خود را از طريق روشهاي Google Fonts و CSS3 @Font-Face و با استفاده از TypeKit اضافه كنيد. استفاده از فونتهاي سفارشي در تمهاي وردپرس به يك روند رايج تبديل شده است. در واقع برخي از تمها وجود دارد كه به طور كامل با صدها فونتهاي سفارشي بارگذاري ميشوند. با اين حال بارگذاري فونتهاي بسيار زياد ميتواند باعث كندي سرعت وبسايت شود. به همين دليل است كه قصد داريم به شما نشان دهيم كه چگونه به درستي فونتهاي سفارشي را بارگذاري كنيد تا سرعت وبسايت شما كم نشود.
چگونه فونتهاي مرسوم را براي استفاده در وردپرس بيابيم؟
بسياري از مكانها وجود دارند كه ميتوانيد فونتهاي وبي رايگان و خوبي را بيابيد كه از جمله اين مكانها Google Fonts ، Typekit، FontSquirrel و fonts.com هستند. اگر نميدانيد كه چگونه فونتها را در هم آميخته و مطابقت دهيد، پس Font Pair را امتحان كنيد. اين ابزار به طراحان كمك ميكند تا فونتهاي گوگل زيبايي را با هم جور كنند.
اضافه كردن فونتهاي مرسوم در وردپرس با استفاده از Google Fonts

Google fonts يك منبع رايگان بسيار جذاب براي اضافه كردن تايپوگرافي زيبا در طراحي پروژههاي شماست. كاربران وردپرس ميتوانند فونتهاي سفارشي گوگل را بر روي وبسايت خود اضافه كنند.
از كتابخانه فونتهاي گوگل ديدن كنيد و فونت مورد نظر خود را انتخاب كنيد. در مرحله بعد بر روي دكمه استفاده سريع در زير فونت كليك كنيد.

اين شما را به صفحه ديگري ميبرد كه از شما خواسته ميشود استايلهايي (سبكهايي) كه ميخواهيد را انتخاب كنيد. بايد تنها استايلهايي را انتخاب كنيد كه فكر ميكنيد واقعا استفاده خواهيد كرد. پس از آن، كمي به پايين حركت كنيد تا زماني كه به قسمت جاسازي كد زير برسيد. بايد كد نشان داده شده را در زير تب استاندارد كپي كنيد و آن را در تم خود يا فايل header.php چايلد تم (child theme) خود درست پس از تگ
بچسبانيد (paste).

اين همه كاري بود كه شما بايد براي اضافه كردن يك فونت گوگل سفارشي به طور موفقيت آميز در سايت وردپرس خود انجام دهيد.
شما ميتوانيد اين فونت را در استايل شيت تم خود مانند اين استفاده كنيد:

تبليغات ميان متني
سئو سايت براي موتورهاي جست و جو و همچنين تبليغات گوگل ادوردز از جمله مهمترين روش ها براي بيشتر ديده شدن سايت شما به حساب مي آيد. شركت پيام آوا خدمات طراحي سايت تهران و سئو را با مناسب ترين قيمت به شما ارائه مي دهد. بازاريابي و تبليغات به ركن اساسي جامعه امروز ما تبديل شده است.
تبليغات ميان متني
اضافه كردن فونتهاي سفارشي در ورد پرس با استفاده از CSS3 @font-face
مستقيم ترين روش اضافه كردن فونتهاي سفارشي در وردپرس از طريق اضافه كردن فونتها با استفاده از متد CSS3 @font-face ميباشد. اين متد به شما اجازه ميدهد كه هر فونتي را كه دوست داريد در وبسايت خود استفاده كنيد. اولين چيزي كه بايد انجام دهيد دانلود فونت مورد علاقه خود در يك فرمت وب ميباشد. اگر فرمت وبي براي فونت خود نداريد ميتوانيد آن را با استفاده از FontSquirrel Webfont generator تبديل كنيد.
هنگامي كه فايلهاي فونت وبي را داريد، بايد آن را بر روي سرور ميزباني وب خود آپلود كنيد. بهترين مكان براي آپلود كردن فونتها در داخل يك فولدر جديد fonts در تم خود يا دايركتوري child theme خود است.
ميتوايند از FTP يا File Manager كنترل پنل خود براي آپلود كردن فونت استفاده كنيد.
هنگامي كه فونت آپلود شد، بايد فونت را در استايل شيت تم خود با استفاده از قانون CSS3 @font-face مانند زير بارگذاري كنيد:

فراموش نكنيد font-family و آدرس صفحه (URL) را با نام خودتان جايگزين كنيد.
پس از آن ميتوانيد فونت را در هر جايي از استايل شيت تم خود مانند زير استفاده كنيد:

بارگذاري فونتها به طور مستقيم با استفاده از CSS3 @font-face هميشه بهترين راه حل نيست. اگر از يك فونت از Google Fonts يا Typekit استفاده ميكنيد، بهتر است فونت را به طور مستقيم از سرور آنها براي عملكرد مطلوب به كار گيريد.
اضافه كردن فونتهاي سفارشي در وردپرس با استفاده از Typekit
Typekit يك منبع رايگان و داراي حق بيمه براي فونتهاي بسيار جذاب است كه ميتوانيد در پروژههاي طراحي خود استفاده كنيد (آنها يك حق اشتراك و همچنين يك برنامه اشتراك رايگان محدود هستند كه ميتوانيد از آنها استفاده كنيد).
به سادگي براي حساب Typekit ثبت نام كنيد و يك كيت جديد بسازيد.

در مرحله بعد بايد يك فونت را از كتابخانه Typekit انتخاب كنيد و آن را به كيت خود اضافه كنيد. پس از آن كدي براي كيت خود دريافت ميكنيد و بر روي بخش ادمين سايت وردپرس خود در بالا برويد. حالا بايد فونتهاي Typekit را براي پلاگين وردپرس نصب و فعال كنيد. پس از فعال سازي، به سادگي به بخش تنظيمات (Settings) و سپس Typekit Fonts برويد و كد نشان داده شده را بر روي صفحه تنظيمات پلاگين بچسبانيد (paste).

پس از انجام اين كارها، اكنون ميتوانيد فونت Typekit انتخابي خود را در استايل شيت تم وردپرس خود مانند زير استفاده كنيد:

تبليغات درون متني/
اگر تمايل داريد براي شركت خود اقدام به طراحي سايت ارزان كنيد پيشنهاد مي كنم ابتدا مقالات مربوط به تفاوت طراحي سايت شركتي و طراحي سايت فروشگاهي را مطالعه كنيد. من به شما پيشنهاد مي كنم خدمات طراحي سايت پيام آوا را براي اين كار نگاه كنيد. شركت پيام آوا بهترين و با كيفيت ترين خدمات طراحي سايت را در قالب طراحي سايت ارزان و مقرون به صرفه به شما ارائه مي كند.
تبليغات درون متني
متا تگ هاي مهم و موثر در سئو كدام ها هستند؟
متا تگها بخش مهمي از وب سايت را تشكيل ميدهند و بهينهسازي متا تگها يك عمل مهم است. استفاده درست از متا تگها تأثير بسيار زيادي براي ايندكس شدن و شناخت بهتر وبسايت شما توسط موتورهاي جستجو از جمله گوگل دارد. خزندههاي موتور جستجو، متا تگها براي دانستن اينكه صفحه در مورد چه موضوعي صحبت مي كند، بررسي ميكنند. همچنين برخي اوقات ايندكس شدن محتواي وبسايت شما، بر اساس برخورد رباتهاي گوگل با متا تگهاي وبسايت است. اين تگها در قسمت head كد HTML وب سايت قرار ميگيرند و كاربر آنها را در داخل محتواي صفحه مشاهده نمي كند، اما براي موتورهاي جستجو بسيار اهميت دارند.

ليست تگ ها و متا تگ هاي مهم سئو
قبل از اينكه در مورد فرايند بهينهسازي متا تگها صحبت كنيم، بايد بگوييم كه برخي موتورهاي جستجو اهميتي به متا تگها نميدهند. كارشناسان سئو از متا تگها براي گرفتن رتبه بالا استفاده ميكنند. چهار متا تگي كه براي موتورهاي جستجو مهم هستند شامل متا تگ عنوان (meta title)، متا تگ كلمه كليدي (meta keywords)، متا تگ توضيحات (meta description) و متا تگ robots مي باشند. لازم به ذكر است كه متاي عنوان (meta title) و متاي توضيحات (meta description) بر روي نتايج موتور جستجو نشان داده ميشوند. گرچه استانداردهاي زياد ديگري هستند كه به صورت متا تگ تعريف مي شوند، به عنوان مثال استفاده از دابلين كور كه در مقاله دابلين كور چيست به تفصيل آن را توضيح داده ايم.
بهينهسازي متا تگها بسيار آسان است. از كلمات كليدي مرتبط با محتوا در عنوان (title) و توضيحات (description) استفاده كنيد. مهمترين كلمه كليدي كه ميتواند كل صفحه شما را توصيف كند بايد در بين عنوان و توضيحات شما باشد. ساير كلمات كليدي ثانويه مرتبط بايد در متا تگ كلمات كليدي گنجانده شود. خزندههاي موتور جسنجو كدها را از چب به راست كراول ميكنند. بنابراين مطمئن شويد كلمه كليدي اصلي در ابتداي عنوان قرار گيرد. همچنين كلمه كليدي تا آنجا كه ممكن است نزديك به ابتداي توضيحات قرار گيرد. در ادامه متا تگهاي مهم و مؤثر در سئو را بررسي ميكنيم.
1- تگهاي عنوان
عنواني كه در متا تگ عنوان مينويسيد، بر روي نتايج موتور جستجو نشان داده ميشود. اين تگ اطلاعات خلاصهاي در مورد محتواي وبسايت شما ارائه ميكند. به كار بردن كلمه كليدي و طول عنوان را بايد در نظر گرفت. تگ عنوان بايد بين 30 تا 70 كاراكتر بسته به موتور جستجو باشد، اگر چه گوگل طول حدودي 54 تا 56 كاراكتر را براي نمايش در نتايج انتخاب مي كند (با توجه به عرض كاراكترهاي فارسي به گونه اي كه عرض ثابتي از صفحه را اشغال كند). طول تگهاي عنوان به طور معمول توسط خزندهها ناديده گرفته ميشود. بنابراين سعي كنيد قوانين K.I.S.S (كوتاه و ساده نگه داشتن) را رعايت كنيد. از ديدگاه يك خواننده، تگهاي عنوان بر روي صفحه نتيجه نشان داده ميشوند. اين تگها اولين تصور صفحه شما را در ذهن خوانندگان ايجاد ميكنند. سفارشيسازي تگ عنوان مهمترين بخش بهينهسازي متا تگها ميباشد.

2- متا تگ توضيحات
اين تگ اساسا محتواي وبسايت شما را توصيف ميكند. بنابراين بايد اطلاعات كافي را به خوانندگان شما و همچنين موتورهاي جستجو منتقل كند. طول اين تگ نيز محدود است كه بستگي به موتورهاي جستجو دارد، در گوگل حدود 160 كاراكتر براي متا توضيحات توصيه مي شود. همانطور كه در صفحه نتايج جستجو نشان داده ميشود، به شما كمك ميكند كه از گروه رقيبان خود متمايز شويد. متاي توضيحات يك فاكتور برجسته در تعيين ميزان نرخ كليك شما ميباشد.

3- متا تگ كلمات كليدي
متا تگ كلمات كليدي مشخص كننده كلمات كليدي اصلي مرتبط با صفحه وبسايت هستند كه موتورهاي جستجو در هنگام جستجوي كاربر به نمايش در ميآورند؛ به عبارت ديگر بيانگر كلماتي است كه بازديدكنندگان سايت شما ممكن است با جستجوي آنها به وبسايت شما برسند. اين تگ شامل ليستي از 4 تا 10 كلمه كليدي است كه مرتبط به صفحه شماست. كلمات كليدي اصلي، ثانويه و ثالث در اين تگ گنجانده شده است.
البته ديدگاههاي موتورهاي جستجو در مورد اهميت متا تگ كلمات كليدي متفاوت است. به عنوان مثال Matt Cutts يكي از مديران گوگل ميگويد ديگر از متا تگ كلمات كليدي در رتبهبندي موتور جستجو استفاده نميشود زيرا سوء استفاده از آنها بسيار آسان است. اما موتور جستجوي ياهو ميگويد هنوز متا تگ كلمات كليدي ايندكس ميشود و اين متا در رتبهبندي صفحات اهميت دارد.
4- متا تگ Robots

يكي ديگر از مهمترين متا تگها در سئو، متا تگ Robots ميباشد. متا تگ Robots براي كنترل ايندكس كردن صفحه توسط موتورهاي جستجوگر ميباشد. با استفاده از اين متا تگ ميتوانيد يك سري از دستورات مهم را به موتورهاي جستجو بفهمانيد و گاهي اوقات براي ارجاع اين دستورات بايد براي هر موتور جستجو يك متا تگ اختصاصي درج كرد. يكي از كارهايي كه ميتوان با متا تگ Robots انجام داد اين است كه ميتوانيد به موتورهاي جستجو اطلاع دهيد كه چه صفحاتي را از سايت شما ايندكس كنند و يا لينك خاصي را از صفحه يا سايت شما دنبال نكنند. اين متا تگ جزو سئوي داخلي سايت محسوب ميشود؛ به اين دليل كه تغييرات و اعمال آن بر روي صفحات سايت را كاملا بايد مدير يا مهندس سئوي آن سايت انجام دهد.
برخي موتورهاي جستجو وجود دارند كه متا تگها براي رتبه بندي صفحات وب لحاظ ميكنند؛ در حاليكه برخي از موتورهاي جستجو ممكن است آن را نداشته باشند. اما بهتر است يك ناشر هميشه بهينهسازي متا تگها را انجام دهد به اين دليل كه ممكن است متا تگها به موتورهاي جستجو ، خواننده يا هر دو كمك كنند.
ليست سايتهاي پربازديد براي مطالعه بيشتر در زمينه طراحي سايت و سئو:
آيا ميخواهيد فونتهاي سفارشي خود را به وردپرس اضافه كنيد؟ فونتهاي سفارشي به شما كمك ميكنند تا مطالبتان جذابتر شوند و بدين ترتيب وبسايت خود را برجسته كنيد. اما از آنها در كجا استفاده ميشوند؟ يك فونت را براي متن، عنوان، عنوان سايت (header) و غيره نياز خواهيد داشت.
در اين مقاله به شما نشان خواهيم داد كه چگونه فونتهاي سفارشي خود را از طريق روشهاي Google Fonts و CSS3 @Font-Face و با استفاده از TypeKit اضافه كنيد. استفاده از فونتهاي سفارشي در تمهاي وردپرس به يك روند رايج تبديل شده است. در واقع برخي از تمها وجود دارد كه به طور كامل با صدها فونتهاي سفارشي بارگذاري ميشوند. با اين حال بارگذاري فونتهاي بسيار زياد ميتواند باعث كندي سرعت وبسايت شود. به همين دليل است كه قصد داريم به شما نشان دهيم كه چگونه به درستي فونتهاي سفارشي را بارگذاري كنيد تا سرعت وبسايت شما كم نشود.
چگونه فونتهاي مرسوم را براي استفاده در وردپرس بيابيم؟
بسياري از مكانها وجود دارند كه ميتوانيد فونتهاي وبي رايگان و خوبي را بيابيد كه از جمله اين مكانها Google Fonts ، Typekit، FontSquirrel و fonts.com هستند. اگر نميدانيد كه چگونه فونتها را در هم آميخته و مطابقت دهيد، پس Font Pair را امتحان كنيد. اين ابزار به طراحان كمك ميكند تا فونتهاي گوگل زيبايي را با هم جور كنند.
اضافه كردن فونتهاي مرسوم در وردپرس با استفاده از Google Fonts

Google fonts يك منبع رايگان بسيار جذاب براي اضافه كردن تايپوگرافي زيبا در طراحي پروژههاي شماست. كاربران وردپرس ميتوانند فونتهاي سفارشي گوگل را بر روي وبسايت خود اضافه كنند.
از كتابخانه فونتهاي گوگل ديدن كنيد و فونت مورد نظر خود را انتخاب كنيد. در مرحله بعد بر روي دكمه استفاده سريع در زير فونت كليك كنيد.

اين شما را به صفحه ديگري ميبرد كه از شما خواسته ميشود استايلهايي (سبكهايي) كه ميخواهيد را انتخاب كنيد. بايد تنها استايلهايي را انتخاب كنيد كه فكر ميكنيد واقعا استفاده خواهيد كرد. پس از آن، كمي به پايين حركت كنيد تا زماني كه به قسمت جاسازي كد زير برسيد. بايد كد نشان داده شده را در زير تب استاندارد كپي كنيد و آن را در تم خود يا فايل header.php چايلد تم (child theme) خود درست پس از تگ
بچسبانيد (paste).اين همه كاري بود كه شما بايد براي اضافه كردن يك فونت گوگل سفارشي به طور موفقيت آميز در سايت وردپرس خود انجام دهيد.
شما ميتوانيد اين فونت را در استايل شيت تم خود مانند اين استفاده كنيد:

تبليغات ميان متني
سئو سايت براي موتورهاي جست و جو و همچنين تبليغات گوگل ادوردز از جمله مهمترين روش ها براي بيشتر ديده شدن سايت شما به حساب مي آيد. شركت پيام آوا خدمات طراحي سايت تهران و سئو را با مناسب ترين قيمت به شما ارائه مي دهد. بازاريابي و تبليغات به ركن اساسي جامعه امروز ما تبديل شده است.
تبليغات ميان متني
اضافه كردن فونتهاي سفارشي در ورد پرس با استفاده از CSS3 @font-face
مستقيم ترين روش اضافه كردن فونتهاي سفارشي در وردپرس از طريق اضافه كردن فونتها با استفاده از متد CSS3 @font-face ميباشد. اين متد به شما اجازه ميدهد كه هر فونتي را كه دوست داريد در وبسايت خود استفاده كنيد. اولين چيزي كه بايد انجام دهيد دانلود فونت مورد علاقه خود در يك فرمت وب ميباشد. اگر فرمت وبي براي فونت خود نداريد ميتوانيد آن را با استفاده از FontSquirrel Webfont generator تبديل كنيد.
هنگامي كه فايلهاي فونت وبي را داريد، بايد آن را بر روي سرور ميزباني وب خود آپلود كنيد. بهترين مكان براي آپلود كردن فونتها در داخل يك فولدر جديد fonts در تم خود يا دايركتوري child theme خود است.
ميتوايند از FTP يا File Manager كنترل پنل خود براي آپلود كردن فونت استفاده كنيد.
هنگامي كه فونت آپلود شد، بايد فونت را در استايل شيت تم خود با استفاده از قانون CSS3 @font-face مانند زير بارگذاري كنيد:

فراموش نكنيد font-family و آدرس صفحه (URL) را با نام خودتان جايگزين كنيد.
پس از آن ميتوانيد فونت را در هر جايي از استايل شيت تم خود مانند زير استفاده كنيد:

بارگذاري فونتها به طور مستقيم با استفاده از CSS3 @font-face هميشه بهترين راه حل نيست. اگر از يك فونت از Google Fonts يا Typekit استفاده ميكنيد، بهتر است فونت را به طور مستقيم از سرور آنها براي عملكرد مطلوب به كار گيريد.
اضافه كردن فونتهاي سفارشي در وردپرس با استفاده از Typekit
Typekit يك منبع رايگان و داراي حق بيمه براي فونتهاي بسيار جذاب است كه ميتوانيد در پروژههاي طراحي خود استفاده كنيد (آنها يك حق اشتراك و همچنين يك برنامه اشتراك رايگان محدود هستند كه ميتوانيد از آنها استفاده كنيد).
به سادگي براي حساب Typekit ثبت نام كنيد و يك كيت جديد بسازيد.

در مرحله بعد بايد يك فونت را از كتابخانه Typekit انتخاب كنيد و آن را به كيت خود اضافه كنيد. پس از آن كدي براي كيت خود دريافت ميكنيد و بر روي بخش ادمين سايت وردپرس خود در بالا برويد. حالا بايد فونتهاي Typekit را براي پلاگين وردپرس نصب و فعال كنيد. پس از فعال سازي، به سادگي به بخش تنظيمات (Settings) و سپس Typekit Fonts برويد و كد نشان داده شده را بر روي صفحه تنظيمات پلاگين بچسبانيد (paste).

پس از انجام اين كارها، اكنون ميتوانيد فونت Typekit انتخابي خود را در استايل شيت تم وردپرس خود مانند زير استفاده كنيد:

تبليغات درون متني/
اگر تمايل داريد براي شركت خود اقدام به طراحي سايت ارزان كنيد پيشنهاد مي كنم ابتدا مقالات مربوط به تفاوت طراحي سايت شركتي و طراحي سايت فروشگاهي را مطالعه كنيد. من به شما پيشنهاد مي كنم خدمات طراحي سايت پيام آوا را براي اين كار نگاه كنيد. شركت پيام آوا بهترين و با كيفيت ترين خدمات طراحي سايت را در قالب طراحي سايت ارزان و مقرون به صرفه به شما ارائه مي كند.
تبليغات درون متني
متا تگ هاي مهم و موثر در سئو كدام ها هستند؟
متا تگها بخش مهمي از وب سايت را تشكيل ميدهند و بهينهسازي متا تگها يك عمل مهم است. استفاده درست از متا تگها تأثير بسيار زيادي براي ايندكس شدن و شناخت بهتر وبسايت شما توسط موتورهاي جستجو از جمله گوگل دارد. خزندههاي موتور جستجو، متا تگها براي دانستن اينكه صفحه در مورد چه موضوعي صحبت مي كند، بررسي ميكنند. همچنين برخي اوقات ايندكس شدن محتواي وبسايت شما، بر اساس برخورد رباتهاي گوگل با متا تگهاي وبسايت است. اين تگها در قسمت head كد HTML وب سايت قرار ميگيرند و كاربر آنها را در داخل محتواي صفحه مشاهده نمي كند، اما براي موتورهاي جستجو بسيار اهميت دارند.

ليست تگ ها و متا تگ هاي مهم سئو
قبل از اينكه در مورد فرايند بهينهسازي متا تگها صحبت كنيم، بايد بگوييم كه برخي موتورهاي جستجو اهميتي به متا تگها نميدهند. كارشناسان سئو از متا تگها براي گرفتن رتبه بالا استفاده ميكنند. چهار متا تگي كه براي موتورهاي جستجو مهم هستند شامل متا تگ عنوان (meta title)، متا تگ كلمه كليدي (meta keywords)، متا تگ توضيحات (meta description) و متا تگ robots مي باشند. لازم به ذكر است كه متاي عنوان (meta title) و متاي توضيحات (meta description) بر روي نتايج موتور جستجو نشان داده ميشوند. گرچه استانداردهاي زياد ديگري هستند كه به صورت متا تگ تعريف مي شوند، به عنوان مثال استفاده از دابلين كور كه در مقاله دابلين كور چيست به تفصيل آن را توضيح داده ايم.
بهينهسازي متا تگها بسيار آسان است. از كلمات كليدي مرتبط با محتوا در عنوان (title) و توضيحات (description) استفاده كنيد. مهمترين كلمه كليدي كه ميتواند كل صفحه شما را توصيف كند بايد در بين عنوان و توضيحات شما باشد. ساير كلمات كليدي ثانويه مرتبط بايد در متا تگ كلمات كليدي گنجانده شود. خزندههاي موتور جسنجو كدها را از چب به راست كراول ميكنند. بنابراين مطمئن شويد كلمه كليدي اصلي در ابتداي عنوان قرار گيرد. همچنين كلمه كليدي تا آنجا كه ممكن است نزديك به ابتداي توضيحات قرار گيرد. در ادامه متا تگهاي مهم و مؤثر در سئو را بررسي ميكنيم.
1- تگهاي عنوان
عنواني كه در متا تگ عنوان مينويسيد، بر روي نتايج موتور جستجو نشان داده ميشود. اين تگ اطلاعات خلاصهاي در مورد محتواي وبسايت شما ارائه ميكند. به كار بردن كلمه كليدي و طول عنوان را بايد در نظر گرفت. تگ عنوان بايد بين 30 تا 70 كاراكتر بسته به موتور جستجو باشد، اگر چه گوگل طول حدودي 54 تا 56 كاراكتر را براي نمايش در نتايج انتخاب مي كند (با توجه به عرض كاراكترهاي فارسي به گونه اي كه عرض ثابتي از صفحه را اشغال كند). طول تگهاي عنوان به طور معمول توسط خزندهها ناديده گرفته ميشود. بنابراين سعي كنيد قوانين K.I.S.S (كوتاه و ساده نگه داشتن) را رعايت كنيد. از ديدگاه يك خواننده، تگهاي عنوان بر روي صفحه نتيجه نشان داده ميشوند. اين تگها اولين تصور صفحه شما را در ذهن خوانندگان ايجاد ميكنند. سفارشيسازي تگ عنوان مهمترين بخش بهينهسازي متا تگها ميباشد.

2- متا تگ توضيحات
اين تگ اساسا محتواي وبسايت شما را توصيف ميكند. بنابراين بايد اطلاعات كافي را به خوانندگان شما و همچنين موتورهاي جستجو منتقل كند. طول اين تگ نيز محدود است كه بستگي به موتورهاي جستجو دارد، در گوگل حدود 160 كاراكتر براي متا توضيحات توصيه مي شود. همانطور كه در صفحه نتايج جستجو نشان داده ميشود، به شما كمك ميكند كه از گروه رقيبان خود متمايز شويد. متاي توضيحات يك فاكتور برجسته در تعيين ميزان نرخ كليك شما ميباشد.

3- متا تگ كلمات كليدي
متا تگ كلمات كليدي مشخص كننده كلمات كليدي اصلي مرتبط با صفحه وبسايت هستند كه موتورهاي جستجو در هنگام جستجوي كاربر به نمايش در ميآورند؛ به عبارت ديگر بيانگر كلماتي است كه بازديدكنندگان سايت شما ممكن است با جستجوي آنها به وبسايت شما برسند. اين تگ شامل ليستي از 4 تا 10 كلمه كليدي است كه مرتبط به صفحه شماست. كلمات كليدي اصلي، ثانويه و ثالث در اين تگ گنجانده شده است.
البته ديدگاههاي موتورهاي جستجو در مورد اهميت متا تگ كلمات كليدي متفاوت است. به عنوان مثال Matt Cutts يكي از مديران گوگل ميگويد ديگر از متا تگ كلمات كليدي در رتبهبندي موتور جستجو استفاده نميشود زيرا سوء استفاده از آنها بسيار آسان است. اما موتور جستجوي ياهو ميگويد هنوز متا تگ كلمات كليدي ايندكس ميشود و اين متا در رتبهبندي صفحات اهميت دارد.
4- متا تگ Robots

يكي ديگر از مهمترين متا تگها در سئو، متا تگ Robots ميباشد. متا تگ Robots براي كنترل ايندكس كردن صفحه توسط موتورهاي جستجوگر ميباشد. با استفاده از اين متا تگ ميتوانيد يك سري از دستورات مهم را به موتورهاي جستجو بفهمانيد و گاهي اوقات براي ارجاع اين دستورات بايد براي هر موتور جستجو يك متا تگ اختصاصي درج كرد. يكي از كارهايي كه ميتوان با متا تگ Robots انجام داد اين است كه ميتوانيد به موتورهاي جستجو اطلاع دهيد كه چه صفحاتي را از سايت شما ايندكس كنند و يا لينك خاصي را از صفحه يا سايت شما دنبال نكنند. اين متا تگ جزو سئوي داخلي سايت محسوب ميشود؛ به اين دليل كه تغييرات و اعمال آن بر روي صفحات سايت را كاملا بايد مدير يا مهندس سئوي آن سايت انجام دهد.
برخي موتورهاي جستجو وجود دارند كه متا تگها براي رتبه بندي صفحات وب لحاظ ميكنند؛ در حاليكه برخي از موتورهاي جستجو ممكن است آن را نداشته باشند. اما بهتر است يك ناشر هميشه بهينهسازي متا تگها را انجام دهد به اين دليل كه ممكن است متا تگها به موتورهاي جستجو ، خواننده يا هر دو كمك كنند.
ليست سايتهاي پربازديد براي مطالعه بيشتر در زمينه طراحي سايت و سئو:



 اهمیت ریچ اسنیپت ها در سایت های فروشگاهی
اهمیت ریچ اسنیپت ها در سایت های فروشگاهی